category:
Technology
Back to Blog Index
Photoshopのデザインデータをブラウザでプレビューする方法

レスポンシブの時代、ブラウザサイズや端末がたくさんあってデザインが大変ですね..。最近は、1440px x 835pxでデザインしています。
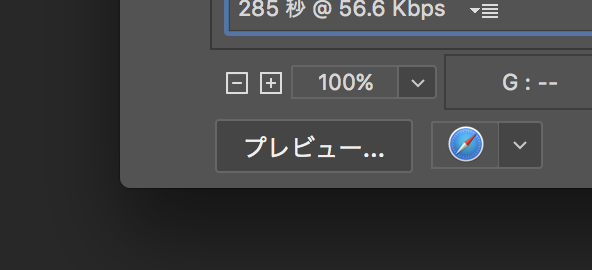
ただブラウザで見てみないと実感がわかない、ユーザの気持ちがわからないので、何かプレビューする方法はないかと思っていたところ、見つけました。今までは、jpgで書き出して、ブラウザにドラッグしていたんです..。Web用に保存(command + option + shift + s)でダイアログが表示された後、左下にある「プレビュー… 」ボタンを押します。
SafariのResize Windowを使うと、指定したサイズにリサイズできて便利です。
