category:
Web
Back to Blog Index
CSSで角丸を作ってくれるジェネレータ『CSSROUND』
 簡単に角丸を作りたい。
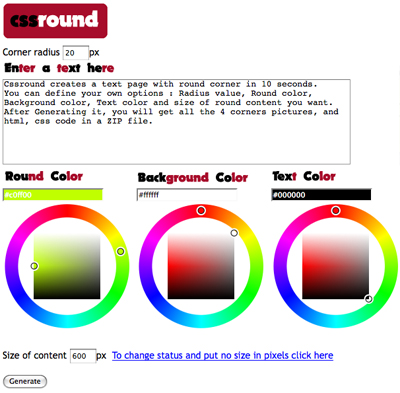
そんなときにおすすめなのが、『CSSROUND』。CSSで角丸を作ってくれるジェネレータだ。
このサイトでは、角丸の色、背景色、テキストの色を選択することで、角丸を含んだHTMLを生成してくれる。
角丸の度合いと、コンテンツの幅をpxで指定できるのでとても便利だ。
仕組みとしては、4つの角の画像を作って、それをCSSで指定する方法をとっている。
さくっと角丸を作りたいときに便利だろう。
CSSで角丸を作ってくれるジェネレータ、チェックしてぜひ使ってみていただきたい。
昨日は寝不足 & 江戸川の花火に行って炎天下のもと疲れたので寝すぎた。。。
代官山のカフェでブロギング中だ!これから猛烈作業しなくては。
簡単に角丸を作りたい。
そんなときにおすすめなのが、『CSSROUND』。CSSで角丸を作ってくれるジェネレータだ。
このサイトでは、角丸の色、背景色、テキストの色を選択することで、角丸を含んだHTMLを生成してくれる。
角丸の度合いと、コンテンツの幅をpxで指定できるのでとても便利だ。
仕組みとしては、4つの角の画像を作って、それをCSSで指定する方法をとっている。
さくっと角丸を作りたいときに便利だろう。
CSSで角丸を作ってくれるジェネレータ、チェックしてぜひ使ってみていただきたい。
昨日は寝不足 & 江戸川の花火に行って炎天下のもと疲れたので寝すぎた。。。
代官山のカフェでブロギング中だ!これから猛烈作業しなくては。
