category:
Web
Back to Blog Index
ブログにRetweetボタンを設置できるスクリプト
 これはとても面白そう。「tweetmeme」で、ブログにRetweetボタンを設置できるスクリプトが紹介されています。
こんな感じですね。
貼付けるスクリプトは以下です。
<script type=”text/javascript” src=”http://tweetmeme.com/i/scripts/button.js”></script>
これはとても面白そう。「tweetmeme」で、ブログにRetweetボタンを設置できるスクリプトが紹介されています。
こんな感じですね。
貼付けるスクリプトは以下です。
<script type=”text/javascript” src=”http://tweetmeme.com/i/scripts/button.js”></script>
The button is really smart and will automatically grab the URL of the page it is placed on. However if you want to place the button on more than one page or would like it in your feed, you will need to override the URL.
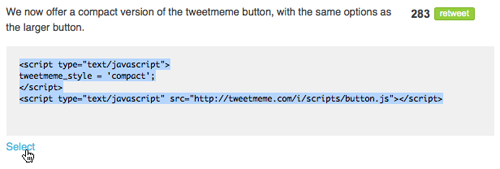
ボタンはとてもスマートで、貼付けられているページのURLを自動で取得する。しかし、2ページ以上、あるいはフィードに貼付けたい場合は、URLを以下のようにして上書きすることができる。<script type=”text/javascript”> tweetmeme_url = ‘http://yoururl.com’; </script> <script type=”text/javascript” src=”http://tweetmeme.com/i/scripts/button.js”></script> もう一つ、コンパクトバージョンも用意されていますね。 あと↓こんな風に「Select」をクリックすると、スクリプトを選択してくれるのも気が利いていてとてもいいですね。
 基本はTweetMemeにポピュラーリンクをポストする形になりますが、ユーザ側で@のところを変えたりいろいろできるかと。
ぜひ見てみてくださいー。
» Integrate Tweetmeme Buttons
桜はもう咲いてるかなと思ったらもうちょいですね〜。
昨日はブロガー仲間で飲み会。楽しかったぞぅ。
基本はTweetMemeにポピュラーリンクをポストする形になりますが、ユーザ側で@のところを変えたりいろいろできるかと。
ぜひ見てみてくださいー。
» Integrate Tweetmeme Buttons
桜はもう咲いてるかなと思ったらもうちょいですね〜。
昨日はブロガー仲間で飲み会。楽しかったぞぅ。
