category:
Web
Back to Blog Index
モックアップ作成AIRアプリ『MockFlow』
 モックアップを作成したい。
そんなときに使えそうなのが、『MockFlow』。モックアップ作成AIRアプリです。
元々Webサービスでモックアップ / ワイヤーフレームを作成・共有できたMockFlowですが、そのAIRアプリが出たようですね。Web版と連携しているようです。
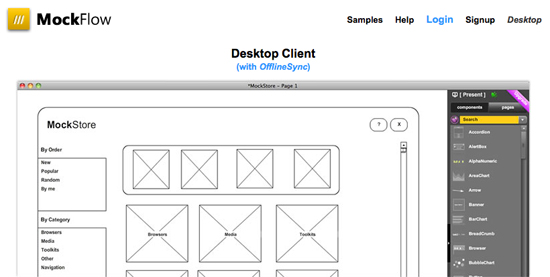
UIが洗練されていて、使っていて気持ちいいですね。コンポーネントも充実していて、imageやBanner、Button、Pagination、Textなど、ドラッグして配置することでモックアップを作成できます。
モックアップを作成したい。
そんなときに使えそうなのが、『MockFlow』。モックアップ作成AIRアプリです。
元々Webサービスでモックアップ / ワイヤーフレームを作成・共有できたMockFlowですが、そのAIRアプリが出たようですね。Web版と連携しているようです。
UIが洗練されていて、使っていて気持ちいいですね。コンポーネントも充実していて、imageやBanner、Button、Pagination、Textなど、ドラッグして配置することでモックアップを作成できます。
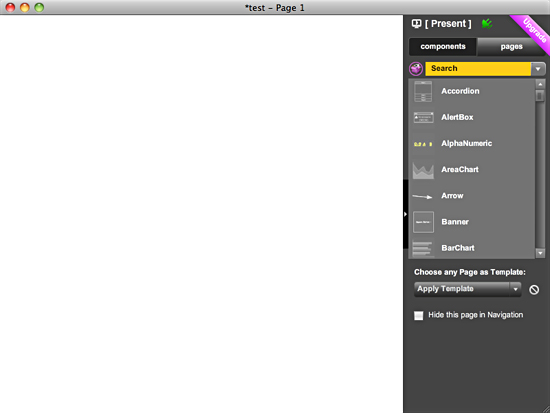
 AIRアプリのUI。なかなかいい感じ。
ドラッグしたコンポーネントをダブルクリックすると、値や色を変更できたり、deleteキーで削除できたりと使いやすいですね。
ただ日本語が使用できないのが難点。アルファベットしか打てないようになっています。
一度見てみてください。
MockFlow
斉藤和義の武道館ライブのチケットを取った。自分でチケットを取ったのは初めて。めちゃくちゃ楽しみだ。
AIRアプリのUI。なかなかいい感じ。
ドラッグしたコンポーネントをダブルクリックすると、値や色を変更できたり、deleteキーで削除できたりと使いやすいですね。
ただ日本語が使用できないのが難点。アルファベットしか打てないようになっています。
一度見てみてください。
MockFlow
斉藤和義の武道館ライブのチケットを取った。自分でチケットを取ったのは初めて。めちゃくちゃ楽しみだ。
