category:
Web
Back to Blog Index
ブラウザのサイズ(表示領域)を指定してスクリーンショットを撮る方法
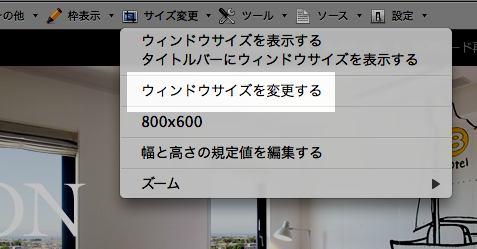
コーポレートサイトをアップデート中で、制作実績を掲載する際に、ブラウザのサイズ(ウィンドウサイズではなく表示領域のサイズ)を指定してブラウザをリサイズしたいと思って、できたのでメモ。 FirefoxのWeb Developerを使います。 「サイズ変更 / ウィンドウサイズを変更する」を選択
「サイズ変更 / ウィンドウサイズを変更する」を選択
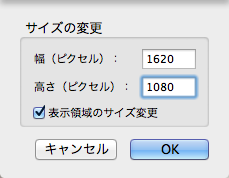
 「表示領域のサイズ変更」にチェックを入れて、サイズを指定して「OK」
これで、あとはscreengrabでVisible portionを保存してリサイズしたりすれば、綺麗に画像を作成できます。
特に、ブラウザフルサイズのサイトのスクリーンショットを撮るときに、困っていたんですよね。width, heightの比率を1.5か1.6にしたいのに、手動ではできないので。
ちょっと比率のメモ。
【1.5】
540 360
1080 720
1200 800
1350 900
1470 980
1620 1080
【1.6】
560 350
1120 700
1280 800
1440 900
1680 1050
※スクロールバーが表示されるページの場合は、widthに15pxプラスする。
ちなみに、MacのCinema Displayの解像度は、比率1.6ぴったりになってるんですね。
スクリーンショットの比率は、通常のブラウジングに合わせて黄金比に近い1.6(表示領域はもう少しheightが狭まるので1.6以上になりますが)にしようと思ったんですが、白銀比(1.4程度)との中間の1.5が見栄えがいい感じなので、そうする予定です。
「表示領域のサイズ変更」にチェックを入れて、サイズを指定して「OK」
これで、あとはscreengrabでVisible portionを保存してリサイズしたりすれば、綺麗に画像を作成できます。
特に、ブラウザフルサイズのサイトのスクリーンショットを撮るときに、困っていたんですよね。width, heightの比率を1.5か1.6にしたいのに、手動ではできないので。
ちょっと比率のメモ。
【1.5】
540 360
1080 720
1200 800
1350 900
1470 980
1620 1080
【1.6】
560 350
1120 700
1280 800
1440 900
1680 1050
※スクロールバーが表示されるページの場合は、widthに15pxプラスする。
ちなみに、MacのCinema Displayの解像度は、比率1.6ぴったりになってるんですね。
スクリーンショットの比率は、通常のブラウジングに合わせて黄金比に近い1.6(表示領域はもう少しheightが狭まるので1.6以上になりますが)にしようと思ったんですが、白銀比(1.4程度)との中間の1.5が見栄えがいい感じなので、そうする予定です。
